4. osztály - Számítástechnika és informatika
3. Web oldalak tervezése és kidolgozása - Elmélet
HTML dokumentumok
Bevezető
A HTML egy nyelv melyben a weboldalakat írják le. A HTML a Hyper Text Markup Language rövidítése. Ez a nyelv úgynevezett tagokból áll. A tagokkal vannak leírva a web dokumentumok (oldalak). A tagok a dokumentum különböző tulajdonságait írják le.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Magyarázat:
- !DOCTYPE - nyilatkozat definiálja a hogy a következő dokumentum HTML típusú
- <html> és </html> között a teljes HTML dokumentum található
- <head> és </head> között adatok a dokumentumról vannak
- <title> és </title> között a dokumentum címe van
- <body> és </body> között a dokumentum látható része van
- <h1> és </h1> között a cím szövege található
- <p> és </p> között a bekezdés szövege található
Ilyen leírás alapján a böngésző megjelenít egy dokumentumot (weboldalat) melynek van címe és bekezdése.
A HTML tagok kulcsszavak melyek kisebb és nagyobb jelek között vannak:
<tagneve>tartalom</tagneve>
- A HTML tagok mindég párokban jelennek meg, pl.: <p> i </p>
- létezik nyitó és záró tag
- a záró tagot ugyanúgy kell írni mint a nyitó tag-ot, a tag neve elé egy ferde vonalat kell írni "/" (slash)
- a záró tagokat nem szabad elfelejteni mivel a hibák előreláthatatlanok (a különböző böngészők változatai másféleképpen kezelik a hibákat)
A web oldalak és a böngészők
A böngészők (Mozilla Firefox, Google Chrome, Opera, Safari, Internet Explorer, ...) feladata hogy olvassák a HTML dokumentumokat és szabályosan mutassák őket. A böngészők nem mutatják a HTML tagokat, segítségükkel határozzák meg a weboldal kinézetét.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Az előző HTML kód kinézete a böngésző programban:

Magyarázat:
A dokumentum head részében van megadva a <title> tag, melyel a HTML dokumentum címe van megadva és a böngészőprogram tab-jában látható (Page Title)
A dokumentum body részében van megadva a cím a <h1> tag-ban és egy bekezdés a <p> tag-ban.
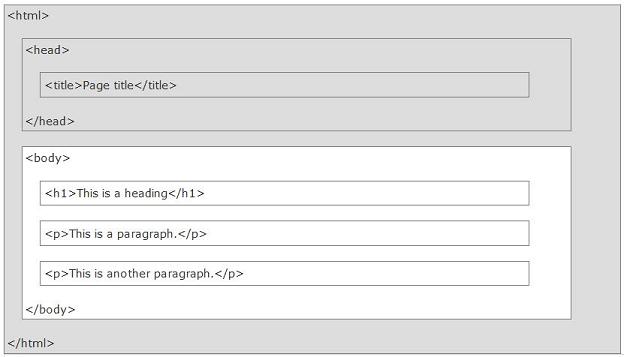
A web oldal strukturája
Az átlagos weboldal kinézete:

Csak a <body> és </body> közötti rész látható a böngészőben (fehér mező).
<!DOCTYPE> nyilatkozat
A <!DOCTYPE> nyilatkozat segít a böngészőnek hogy szabályosan jelenítse meg a dokumentumot. Különböző dokumentumok léteznek a web-en. A szabályos megjelenítéshez a böngésző meg kell hogy kapja az adatot a dokumentum tipusáról és fajtájáról. A !DOCTYPE nyilatkozatot tetszőlegesen lehet írni kis és nagybetűkkel. Ez a nyilatozat a HTML 5 változatát határozza meg.
Az ajánlott írásmód a HTML-ben: kizárólag kis betűk használata.
HTML változatai
A web legelejétől több változata vólt a HTML-nek. A változatok áttekintése következik:
| Version | Year |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML 5 | 2014 |
HTML dokumentumok
Mindegyik HTML dokumentumnak formája a következő:
- A HTML dokumentumoknak kezdete a <!DOCTYPE html> deklaració.
- A dokumentum a <html> i </html> tag-gal folytatódik, ezen a tagon belül van a teljes HTML dokumentum.
- A dokumentum a <html> i </html> tagon belül két részre
osztódik, a head és a body tagokra:
- a <head> és </head> tagon belül további információk találhatók a dokumentumról: nyelv, karakterszett, cím...
- a böngésző által látható dkumentum a <body> és </body> tagon belül található.
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
</body>
</html>
Az áttekinthetőség végett ajánlott a tagokat szövegbehúzásal írni (egy színtben legyenek a nyitó és a záró tag). Erre a célra a tabulátorok használata van előrelátva.
A fenti példa mutatja a tagok beágyazását egymásba. A külső tagon belül találahó a belső tag. A belső tagot meg kell nyitni és be is zárni a külső tagon belül.