4. osztály - Számítástechnika és informatika
3. Web oldalak tervezése és kidolgozása - Gyakorlatok
Hogyan dolgozni HTML dokmentumokkal
A HTML dokumentumokat bármelyik szövegszerkesztőben lehet fejleszteni, például Notepad-ban. A komolyabb weboldalak fejlesztésére ajánlott a Notepad++ (ingyenes program, a következő címen található: https://notepad-plus-plus.org/ ). Az Internet-en sok hasonló szövegszerkesztő program található.
Négy egyszerű lépésben lehet létrehozni az első weboldalat:
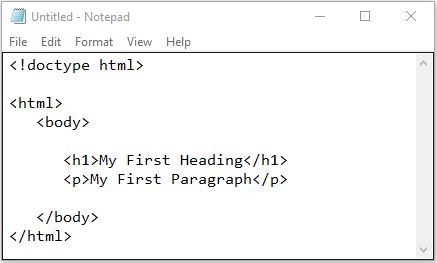
- Megnyitni a Notepad-ot.
- Leírni a következő programkódot:
- A dokumentumot lementeni index.html név alatt (lehetséges a dokumentumot lementeni htm végződésel is, az erednény nem fog különbözni).
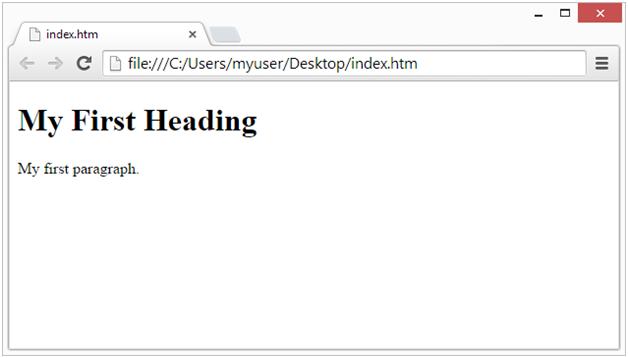
- Megnyitni a dokumentumot a böngészőben:


A HTML kód írásánál az áttekinthetőség szempontjából nem kell sokkal több mint 80 karaktert írni egy sorba.
A HTML kód áttekintése
Bármelyik HTML dokumentumnak (weboldalnak) a kódja olvasható és látható. Jobb kattintás (a szövegre) a böngészőben megnyitott dokumentumban és a View Page Source vagy hasonló opció kiválasztása.
HTML címek - első gyakorlat
Megírni a kódot egy HTML dokumentumhoz, az eredmény ez legyen:
A címekben szerepelő számok és a tagok jelölései megegyeznek.
HTML címek - második gyakorlat
Megírni a kódot egy HTML dokumentumhoz, az eredmény ez legyen:
A címekben szerepelő számok és a tagok jelölései megegyeznek.
HTML bekezdések - első gyakorlat
Megírni a kódot egy HTML dokumentumhoz, az eredmény ez legyen:
HTML linkek - első gyakorlat
Megírni a kódot egy HTML dokumentumhoz, az eredmény ez legyen:
A gyakorlat kidolgozásához szükséges megérteni a beágyazott HTML tagokat.
HTML képek - első gyakorlat
Megírni a kódot egy HTML dokumentumhoz, az eredmény ez legyen:
A felső példából látszik hogy a nagy betűk használatát a web-en (a fájlok és direktóriumok elnevezésénél) kerülni kell. A nagy betűk használata növeli a hibalehetőségeket és bónyolítja az útvonalak megadását.
HTML stílusok - első gyakorlat
Megírni a kódot egy HTML dokumentumhoz, az eredmény ez legyen:
A gyakorlat kidolgozása alatt lehetséges megnyitni a böngésző másik tab-jában az elméleti tananyagot a stílusokról.