4. razred - Računarstvo i informatika
3. Dizajn i izrada WEB stranica - Teorija
HTML dokumenti
Uvod
HTML je jezik kojim se opisuju web stranice. HTML je skraćenica od Hyper Text Markup Language. Ovaj jezik se sastoji od takozvanih tagova. Ovim tagovima se opisuju web dokumenti (stranice). Tagovi opisuju različite osobine dokumenta.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Objašnjenje:
- !DOCTYPE - deklaracija definiše da je dokumenat koji sledi HTML tipa
- tekst između <html> i </html> opisuje HTML dokumenat
- tekst između <head> i </head> pruža informacije o dokumentu
- tekst između <title> i </title> je naslov dokumanta
- tekst između <body> i </body> opisuje vidljivi sadržaj dokumenta
- tekst između <h1> i </h1> opisuje zaglavlje
- tekst između <p> i </p> opisuje paragraf
Na osnovu ovakvog opisa web browser može da prikaže dokument (web stranicu) koji poseduje zaglavlje i paragraf.
HTML tagovi su ključne reči koje se nalaze između znakova veće - manje:
<imetaga>sadržaj</imetaga>
- HTML tagovi se pojavljuju uvek u parovima kao na primer: <p> i </p>
- razlikuje se početni i završni tag
- završni tag se isto piše kao i početni, samo se pre imena taga piše kosa crta "/" (sleš)
- ne smeju se zaboraviti završni tagovi, pošto su greške nepredvidive (različiti browseri i njihove različite verzije drugačije reaguju na greške)
WEB stranice i browseri
Svrha svih web browsera (Mozilla Firefox, Google Chrome, Opera, Safari, Internet Explorer, ...) je da čitaju HTML dokumente i da ih prikazuju. Browseri ne prikazuju HTML tagove, nego pomoću njih određuju kako će se prikazati web stranica.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
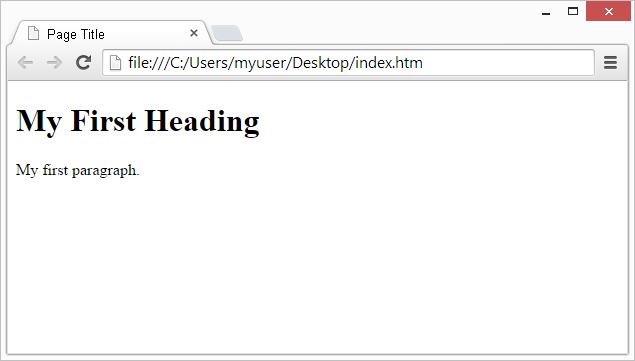
Rezultat prethodnog HTML koda u browseru:

Objašnjenje:
U head sekciji dokumenta se definiše <title> tag, on zadaje naslov HTML dokumenta koji se vidi u tab-u browsera (Page Title)
U body sekciji dokumenta je zadat naslov u <h1> tag-u, i jedan paragraf teksta u <p> tag-u.
Struktura HTML stranice
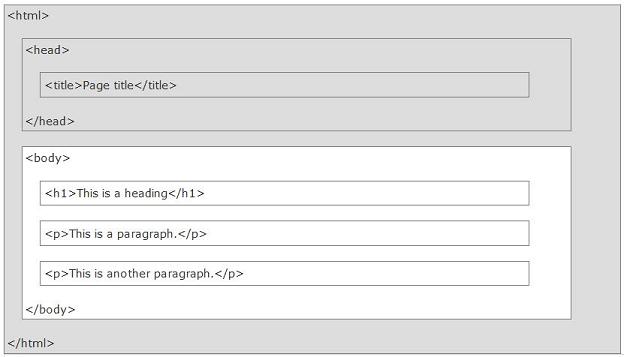
Ovo je uopšteni izgled jedne web stranice:

Samo je prostor unutar <body> i </body> tagova vidljiv u browseru (beli prostor).
<!DOCTYPE> deklaracija
<!DOCTYPE> deklaracija pomaže browseru da dokument pokaže ispravno. Postoje različiti tipovi dokumenata na web-u. Za ispravan prikaz browser mora da dobije informacije o tipu i verziji dokumenta. !DOCTYPE deklaracija se piše kombinacijom malih i velikih slova po želji. Ovom deklaracijom se deklariše HTML vezije 5.
Preporuka je da se kompletan HTML kod piše malim slovima.
Verzije HTML-a
Od samih početaka web-a postojalo je više verzija HTML-a. Sledi njihov pregled:
| Version | Year |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML 5 | 2014 |
HTML dokumenti
Svi HTML dokumenti moraju imati sledeću formu:
- HTML dokumenti moraju da počnu sa <!DOCTYPE html> deklaracijom.
- dokument se nastavlja sa <html> i </html> tagom, unutar ovog taga je ceo HTML dokumenat
- dokumenat se deli na dva dela unutar <html> i </html> taga, i
to na head i body tagove:
- unutar <head> i </head> taga se nalaze dodatne informacije o dokumentu: jezik, set karaktera, naslov...
- vidljivi deo HTML dokumenta je unutar <body> i </body> taga.
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
</body>
</html>
Preporučljivo je tagove pisati sa uvlačenjem teksta radi preglednosti (u istom nivou da bude početni i završni tag). Za ovakav način pisanja rešenje je upotreba tabulatora.
Gornji primer prikazuje ugneždenje tagova. Unutar spoljašnjeg taga može da se nađe unutrašnji tag. Unutrašnji tag mora da se otvori i zatvori unutar spoljnog taga.