4. razred - Računarstvo i informatika
3. Dizajn i izrada WEB stranica - Vežbe
Rad sa HTML dokumentima
HTML dokumenti se mogu razvijati u bilo kom programu za obradu teksta (naprimer Notepad). Preporuka za ozbiljnije web stranice je upotreba Notepad++ (besplatan program, nalazi se na adresi: https://notepad-plus-plus.org/ ). Na Internet-u se može naći veliki broj programa za obradu teksta slične namene.
U četiri jednostavna koraka se može kreirati prva web stranica:
- Otvoriti Notepad.
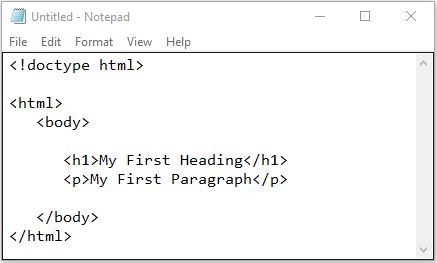
- Napisati sledeći programski kod:
- Snimiti dokumenat pod imenom index.html (moguće je snimiti dokumenat i pod ekstenzijom htm, rezultat će biti isti, neće biti razlike).
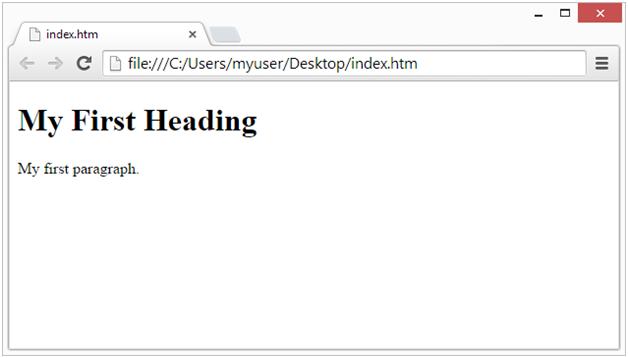
- Otvoriti dokument u browseru:


Pri pisanju HTML koda zbog preglednosti obratiti pažnju da u jednom redu ne bude mnogo više od 80 karaktera.
Pregled HTML koda
Način na koji je napisan bilo koji HTML dokument (web stranica) je moguće pogledati. Pregled koda web stranice se vrši na sledeći način: desni klik na tekstualni deo dokumenta koji je učitan u browseru i izbor opcije View Page Source ili slične.
HTML naslovi - prva vežba
Napisati kod za HTML dokument, rezultat treba da izgleda ovako:
Brojevi u naslovima i oznake tagova se podudaraju.
HTML naslovi - druga vežba
Napisati kod za HTML dokument, rezultat treba da izgleda ovako:
Brojevi u naslovima i oznake tagova se podudaraju.
HTML paragrafi - prva vežba
Napisati kod za HTML dokument, rezultat treba da izgleda ovako:
HTML linkovi - prva vežba
Napisati kod za HTML dokument, rezultat treba da izgleda ovako:
Za pravlinu izradu ove vežbe je potrebno razumeti ugneždene HTML elemente.
HTML slike - prva vežba
Napisati kod za HTML dokument, rezultat treba da izgleda ovako:
Iz primera se vidi da je potrebno izbegavati velika slova pri zadavanju imena fajlova i direktorijuma na web-u. Upotrebom velikih slova se povećava mogućnost pravljenja grešaka i komplikuje se zadavanje putanja.
HTML stilovi - prva vežba
Napisati kod za HTML dokument, rezultat treba da izgleda ovako:
Tokom izrade vežbe moguće je u drugom tab-u browsera imati otvorenu lekciju iz stilova.